 Pública
Pública Case study: SportSpot – Por Nacho Montes Juri

¿Alguna vez habéis querido probar algún deporte nuevo pero la gestión de los equipos, las cuotas de gimnasios, o la gestión de horarios os lo ha puesto difícil? ¿O quizá sois de los que les gusta ir variando cada día y probar de todo un poco?
Si es así, sois target directo del diseño de producto que presento hoy por aquí: SportSpot, una aplicación donde poder reservar espacios deportivos de forma fácil y rápida, seleccionando el tipo de pista, la fecha y hora.
Os explico a continuación cómo nació el proyecto.
1. Punto de partida: el briefing
La propuesta de producto nace de la necesidad de crear una plataforma web en donde reservar diversos espacios deportivos, pudiendo acceder a toda la información, al registro como usuario y a la realización del pago online; todo desde la misma plataforma.
Como producto, pese a tener que diseñar una marca y UI con una determinada estética e identidad corporativa, debería poder adaptarse a otras empresas y entidades que quisiesen utilizar nuestro diseño para ellos mismos (intalaciones municipales, clubs deportivos, universidades…).
Por ello, además de crear todo un universo visual, fue relevante crear un UI Kit claro y organizado que sirva para permitir a terceros desarrollar el producto.
Como requisitos técnicos, se debían abarcar dos flujos principales a explorar: la creación de cuentas (e inicio de sesión); y la reserva de un espacio.
Todo ello diseñado para dos breakpoints: web en pantalla de escritorio, y web desde pantalla móvil en pequeños dispositivos. Por último, se facilitó unos wireframes de baja fidelidad como orientación.
2. Proceso de diseño:
2. 1. Benchmarking

Sí, los comienzos siempre son difíciles: ¿qué tipo de funcionalidades definimos? ¿Cómo lo presento visualmente? ¿En qué tamaños, cuántas pantallas…?
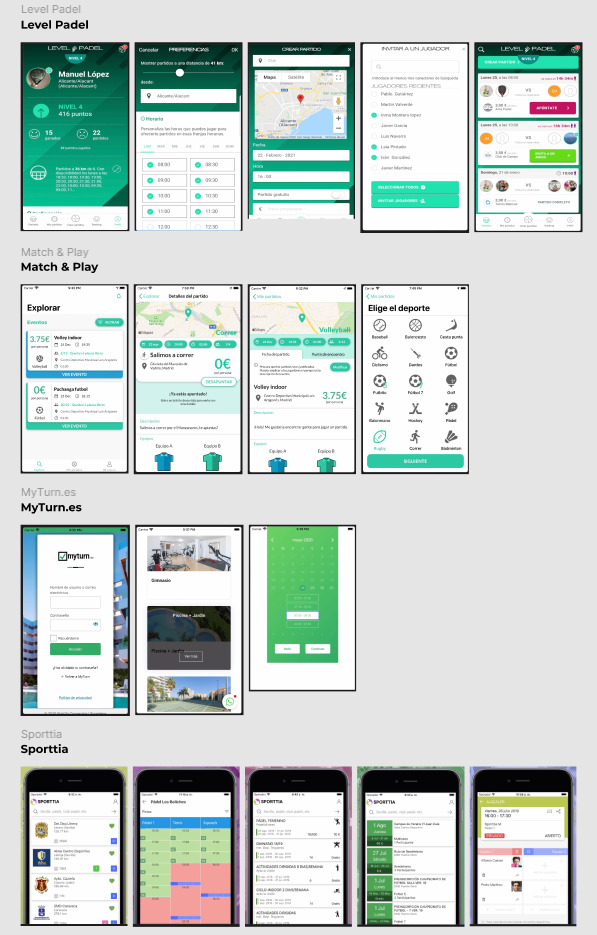
Pero antes de ponernos con todas esas dudas, y aunque el rango de este proyecto no abarcaba un profundo UX Research, decidimos que un rápido benchmarking nos ayudaría a establecer cuáles son los patrones de diseño actuales en el sector, y a su vez, qué tipo de identidad visual usan nuestros competidores.
¿El resultado?
Verde, verde everywhere.
Si algo sabíamos a nivel de marca, era que para distinguirnos debíamos alejarnos de estas tonalidad. Pero más allá de lo visual, este benchmarking nos ayudó a ver cómo otros productos resuelven dificultades como la distinción de deportes o la selección de tiempos en calendarios en tamaños reducidos.
2. 2. Brand concept
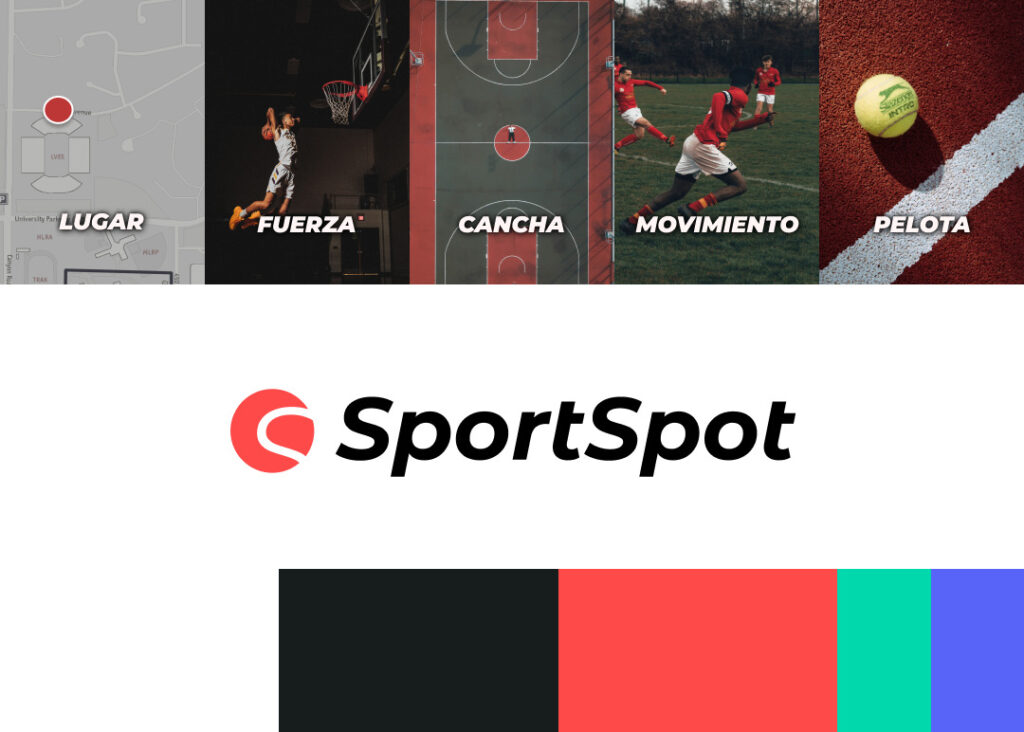
Con ello en mente, definimos lo que serían nuestro concepto de marca, tanto a nivel de valores, como a nivel visual, con un moodboard de apoyo:

La esfera representando la pelota, el punto de cuentro, la cursiva transmitiendo movimiento y avance, velocidad. La curva de la S y en la esfera, imitando por un lado el dibujo de las pelotas de tenis, y por otro, nuestra inicial de marca en SportSpot.
Y con todo ello, trabajamos también los colores acorde: rojo y negro para transmitir seriedad, potencia, fuerza y dinamismo. Y como colores secundarios el verde y el azul, para los colores de la naturaleza, de la pista, del cesped y el agua.
Ya teníamos una imagen de marca coherente y elaborada como punto de partida. ¿Que si podemos pasar ya a diseñar pantallas? Aish… no, not yet.
2. 3. Construcción de patrones de diseño
Antes de poder empezar a trabajar en el wireframe, era vital definir nuestro sistema de diseño, un UI Kit en donde se definiesen todos los elementos principales que luego encajasen en el producto final. Hablamos de tipografías, tamaños, iconografía, paleta de colores, grids, componentes de diseño y demás elementos. Nuestra pequeña biblia con la que trabajar a posteriori de forma más fácil. Dicho de otra forma, todos los fundamentos de nuestra propuesta gráfica. La desgranamos a continuación:
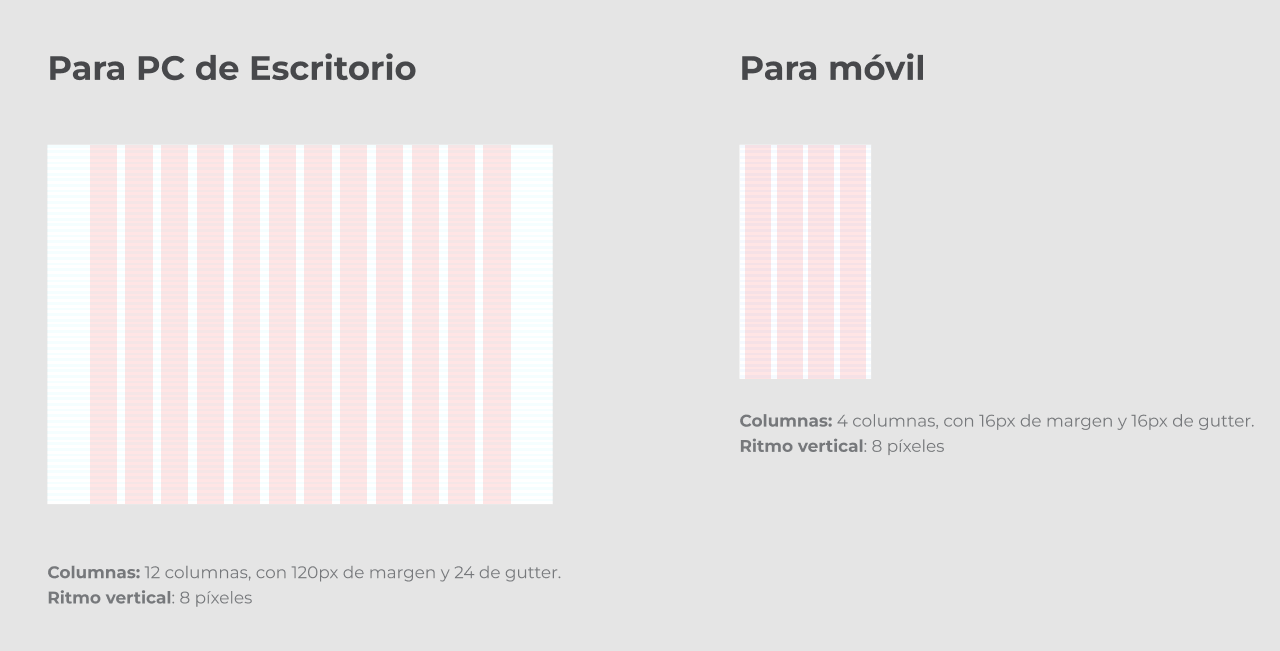
Sistema de retículas:
Vitales para la coherencia entre las pantallas. Nos decidimos seguir el clásico estándar de 8 píxeles como ritmo vertical y horizontal, con 12 columnas para pantallas grandes, y 4 para las pequeñas.
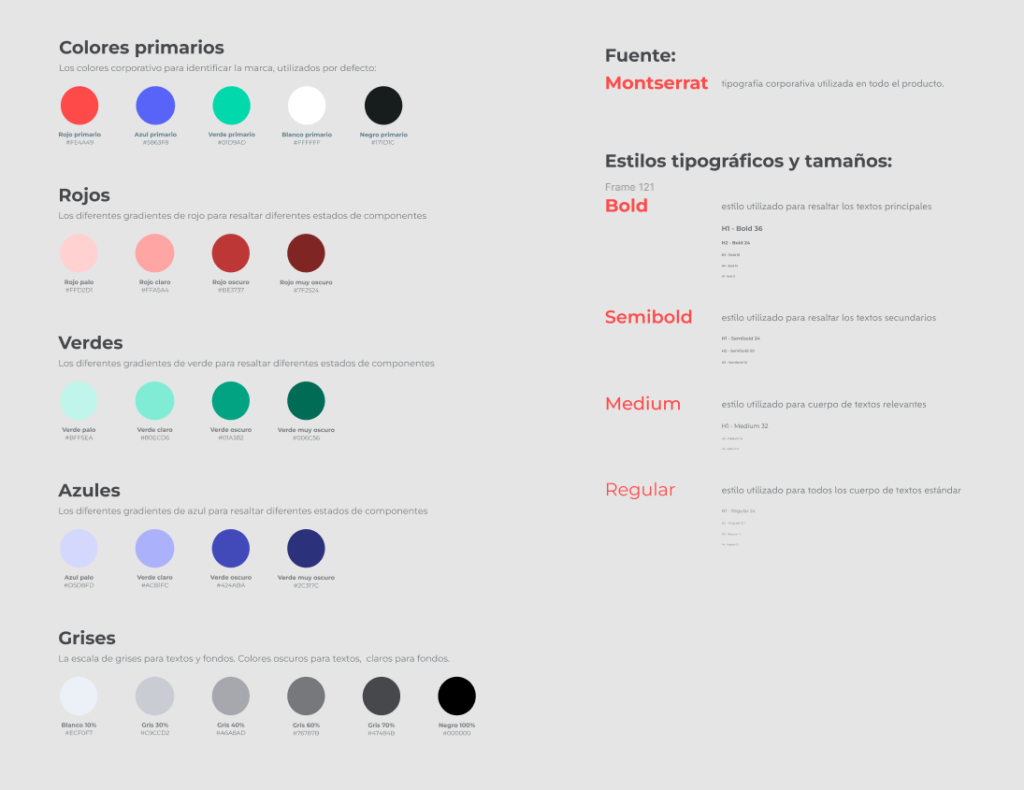
Tipografía y paleta de colores:
Elegimos Montserrat por ser una tipografía con carácter, peso visual, y además, las suficientes variantes como para dotar a nuestro producto de la riqueza y matices necesarios. Por otro lado, a partir de las decisiones estéticas del brand concept, desarrollamos toda una paleta de colores que pudiese cubrir las necesidades de la interfaz, creando subtonalidades y una escala de grises bien surtida.
Iconografía:
Sencilla pero efectiva. Los elementos necesarios para los principales iconos y botones de nuestra interfaz. Con coherencia entre ellos, siendo de formas redondas y con relleno.
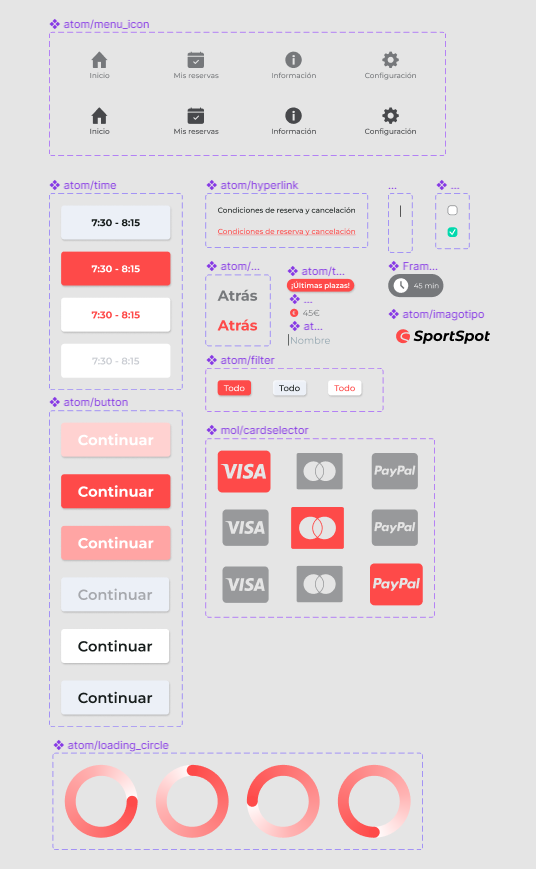
Patrones de diseño – atomic design:

Nuestros «átomos«; los organismos de nuestro diseño más pequeños que conformarán los puzzles más grandes. Casi todos cuentan con sus variantes para diferentes estados y funcionalidades (disponible, no disponible, seleccionado, hovering…) siguiendo una coherencia visual entre ellos.

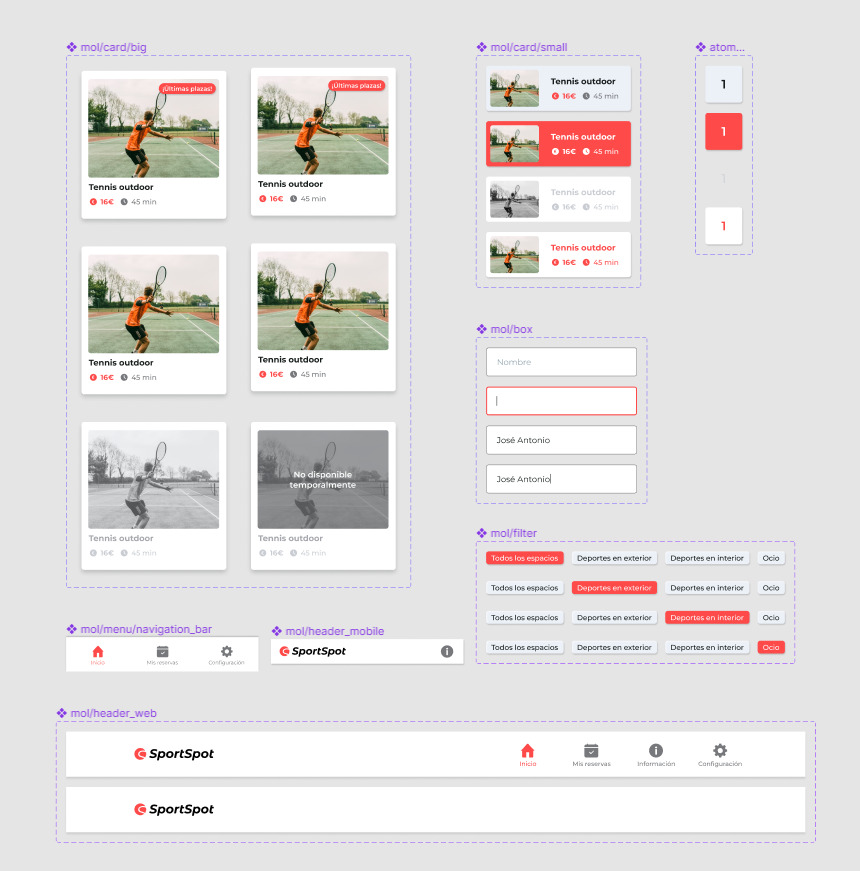
En segundo lugar, nuestras moléculas, pocas pero funcionales, principalmente se tratan de nuestras cartas de producto, el header y menú de la plataforma, y algunos botones especiales de filtros.
Y ahora, la parte divertida, los organismos:

Qué sencillos parecen, y qué feliz nos hacen diseñarlos (¿verdad que sí?). Sí, la captura de pantalla es una pequeña reivindicación a la gestión de prototipado de Figma.
Ahora que tenemos nuestro UI Kit definido, ¿qué hacemos?
2. 4. Prototipado inicial

Con las bases bien sentadas, pudimos empezar a trabajar en nuestros dos principales flujos: la creación de cuentas, y la reserva de instalaciones.
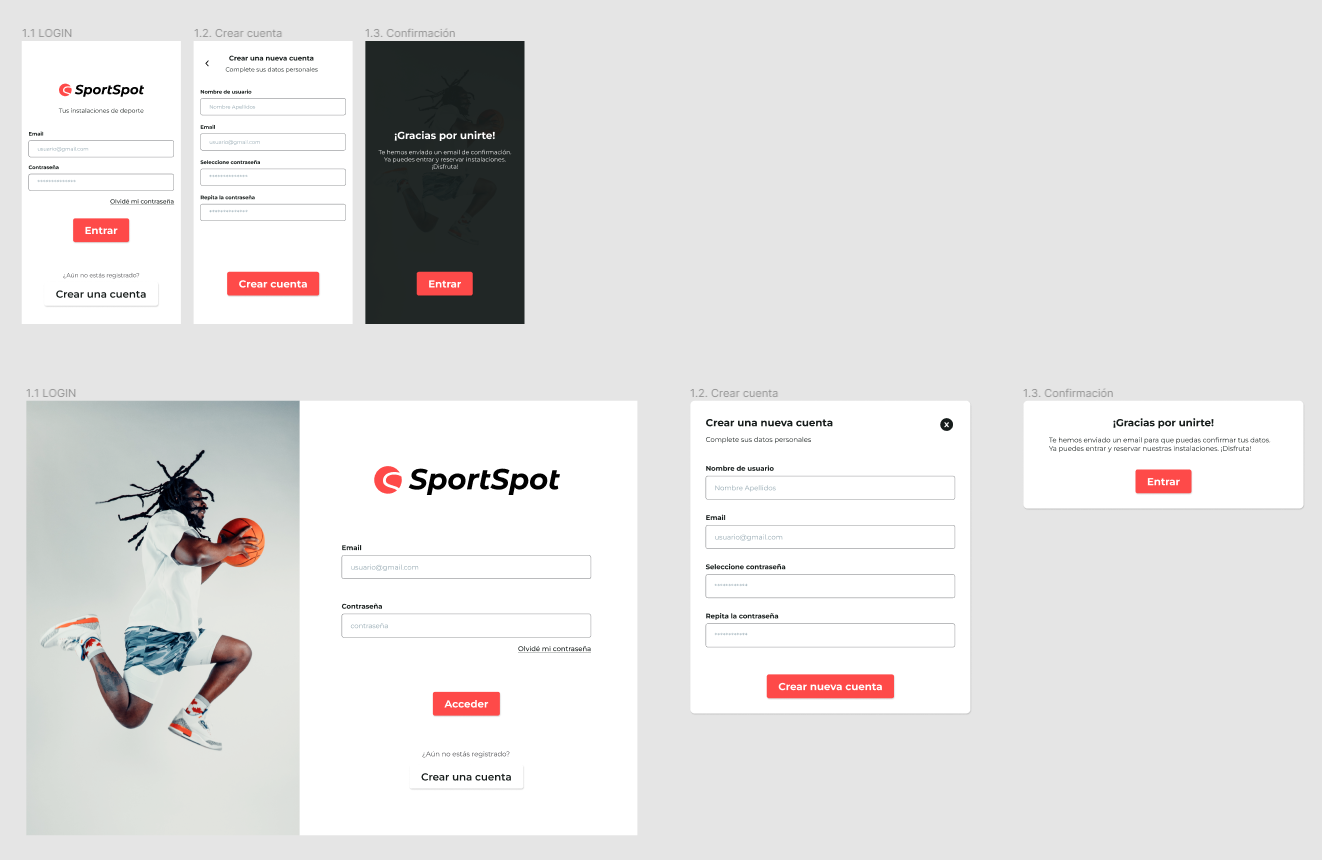
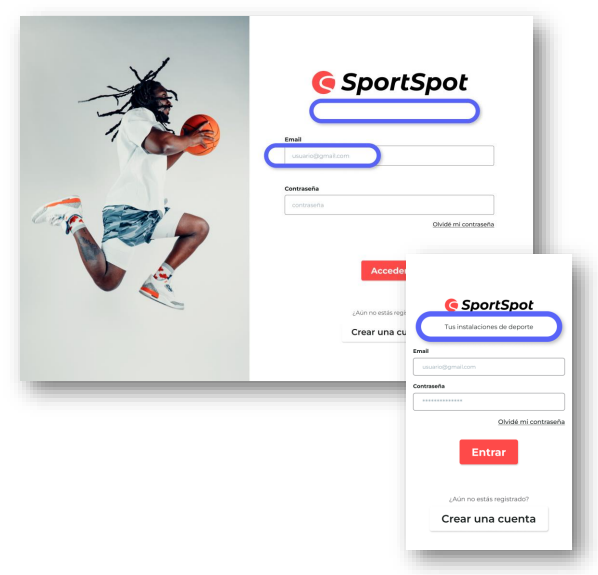
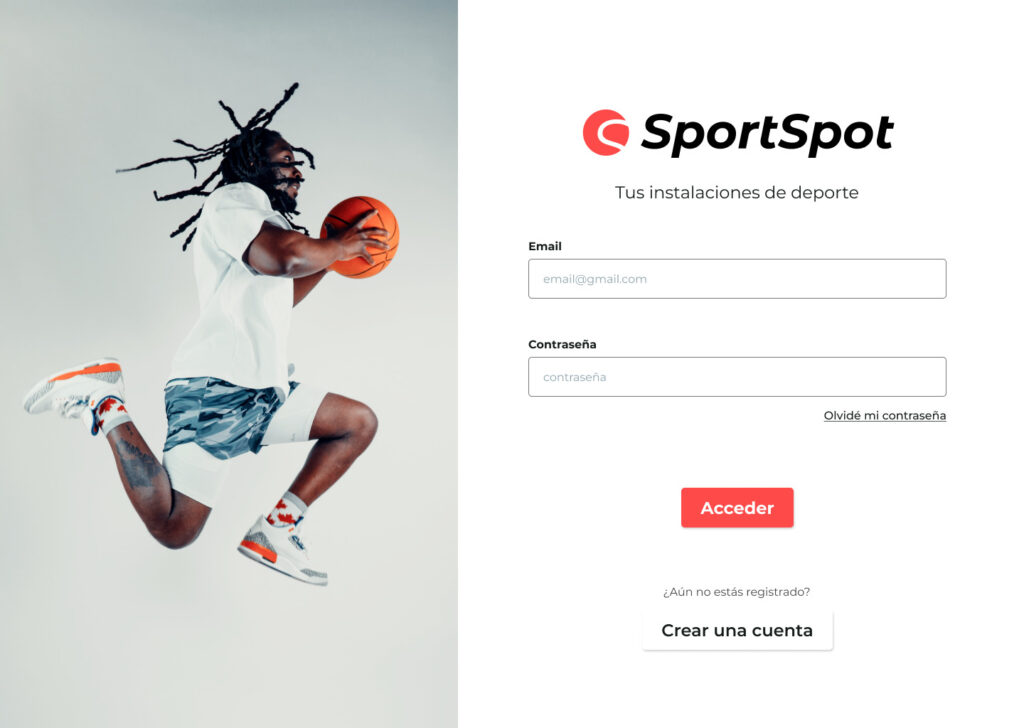
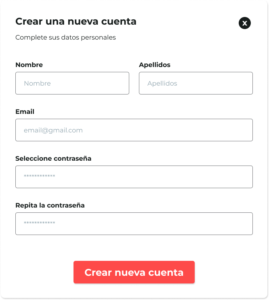
Comenzando por el primero, elaboramos las siguientes pantallas:

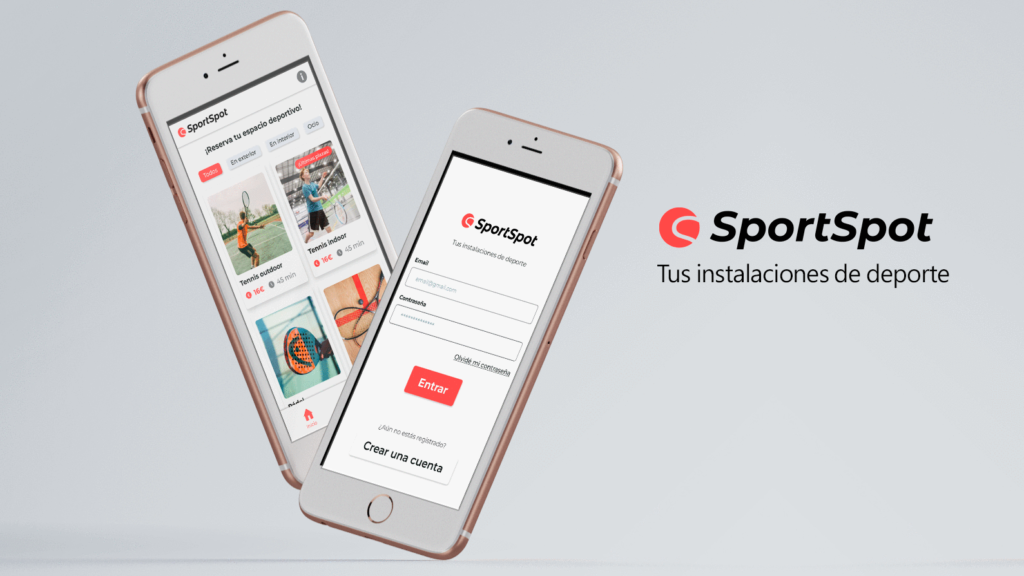
Intentamos realizar un diseño sencillo, apenas los campos necesarios, con un pequeño apoyo visual o textual para contextualizar de qué tipo de interfaz se trata, con el fin de que el usuario determine ya unas expectativas del producto.
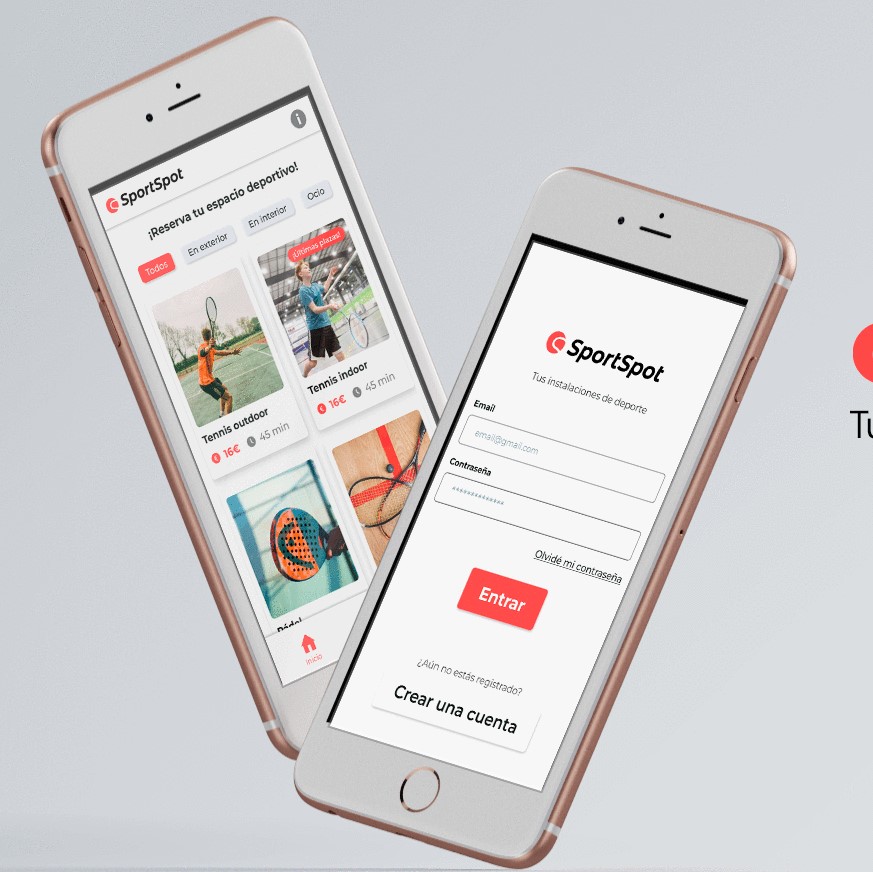
En cuanto a la adaptabilidad, mientras en escritorio decidimos realizar la creación de cuenta con modales, en móvil adaptamos esta pantalla como pantallas diferentes para evitar que en el reducido tamaño generase demasiado ruido, de esta forma simplificamos las pantallas.
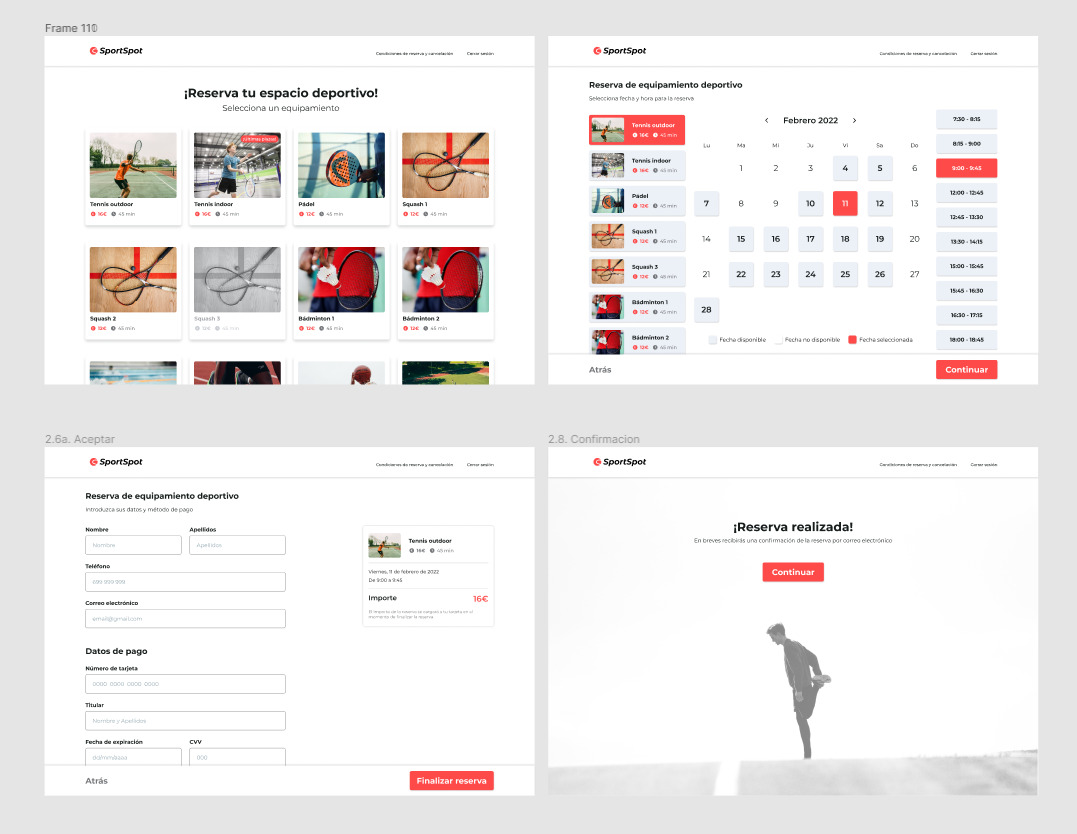
En cuanto al proceso de reserva:

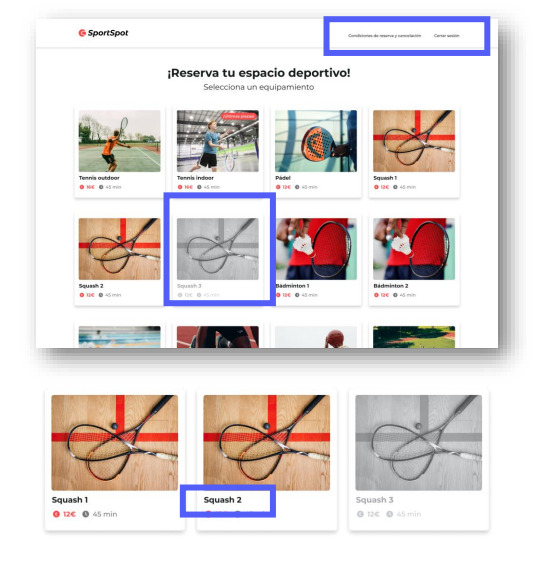
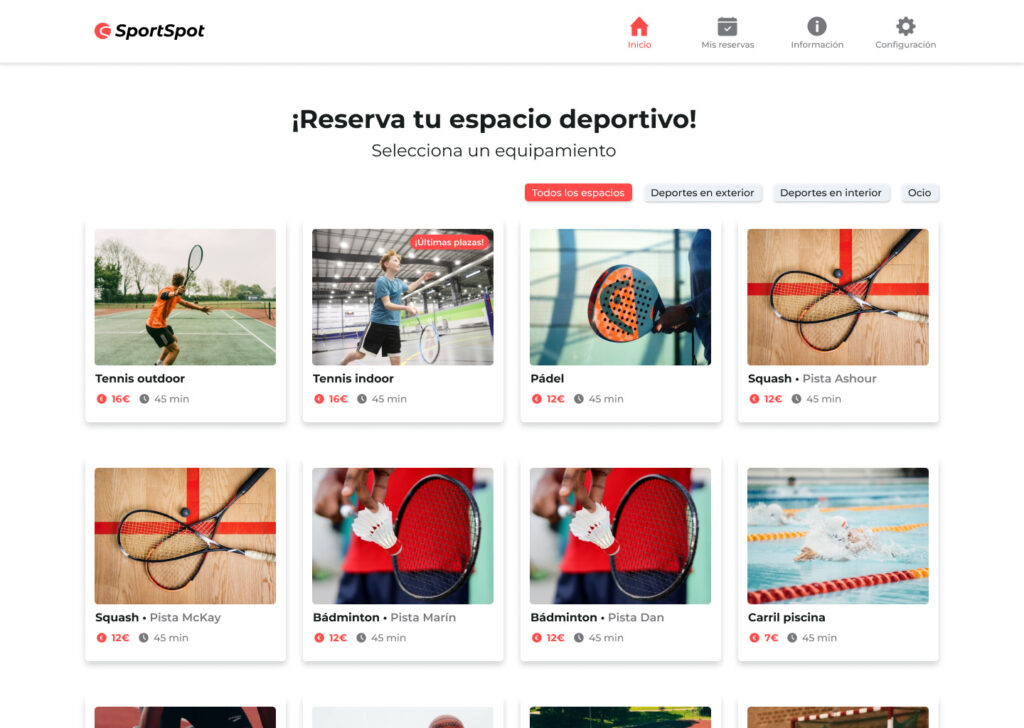
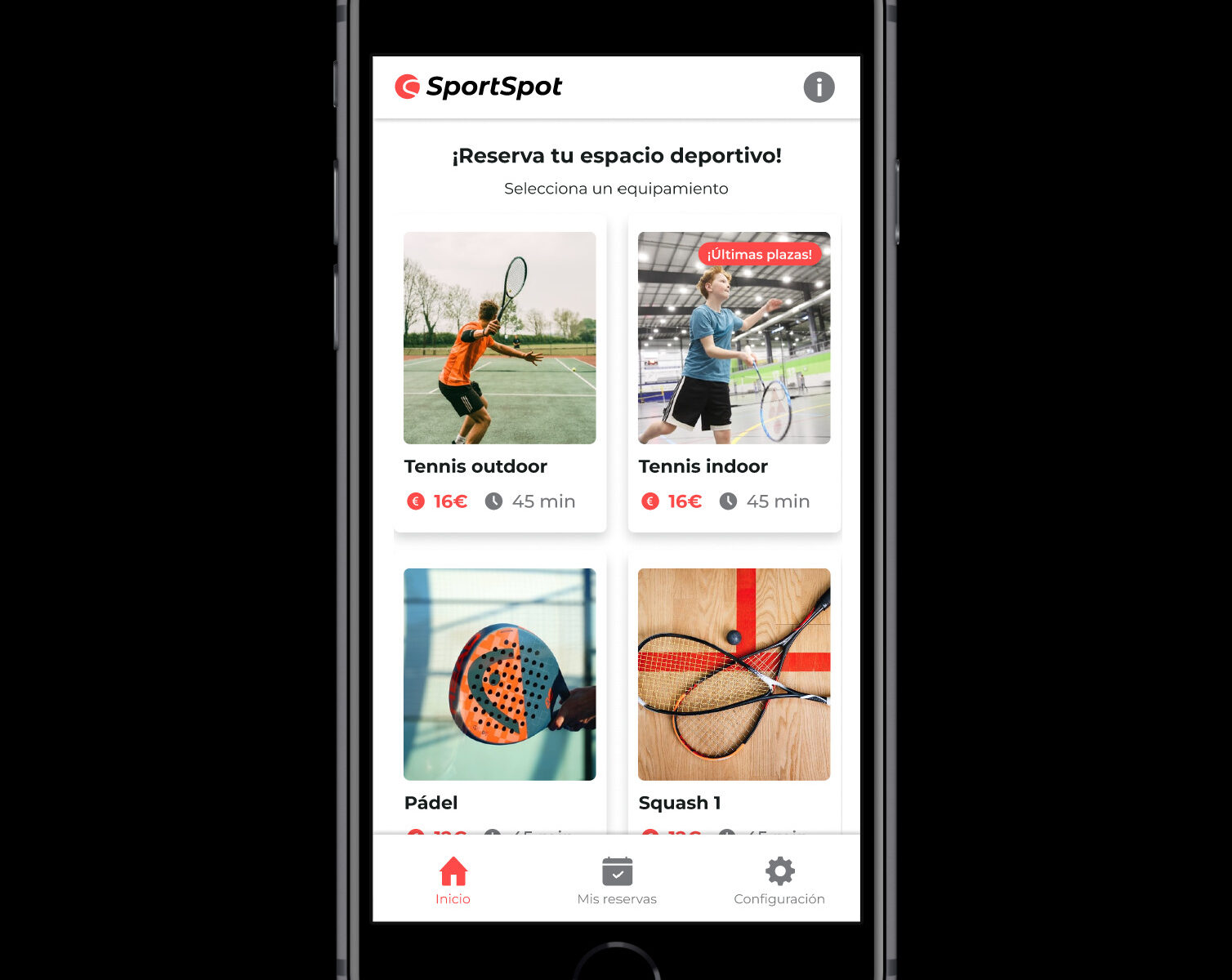
En web iniciamos el flujo con una Home Page con todos los productos disponibles en forma de scroll vertical. Decidimos realizar este acercamiento para facilitar el descubrimiento directo de los productos, a la vez dando gran relevancia a las imágenes, para hacer la página muy visual y más rapida de leer.
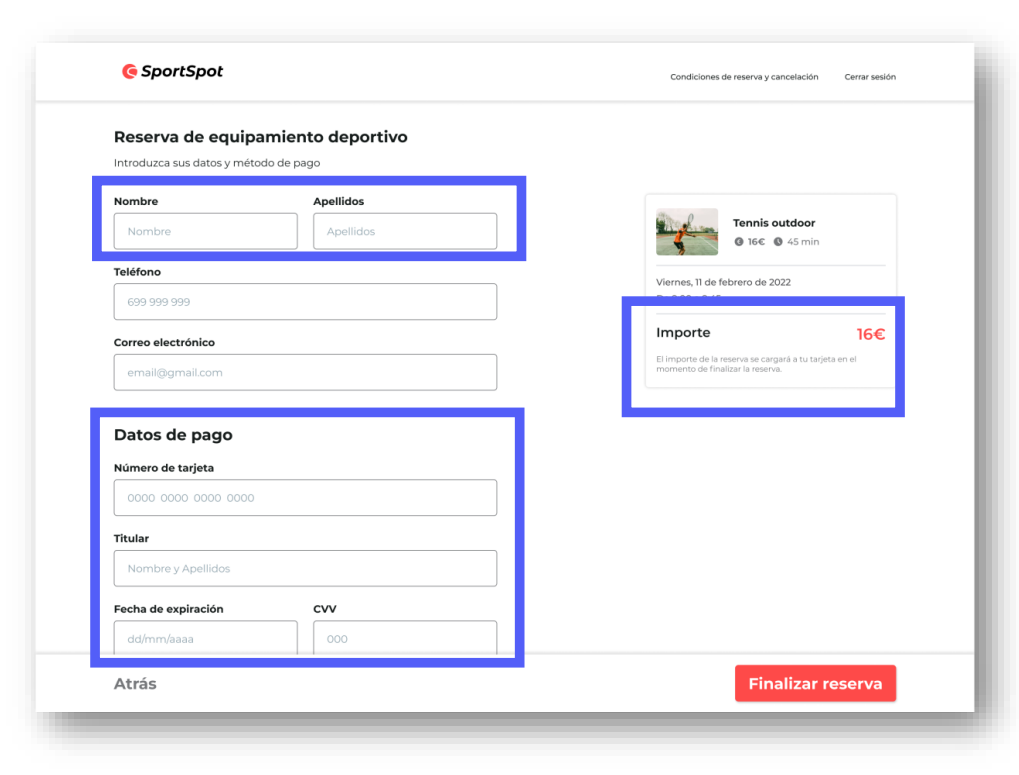
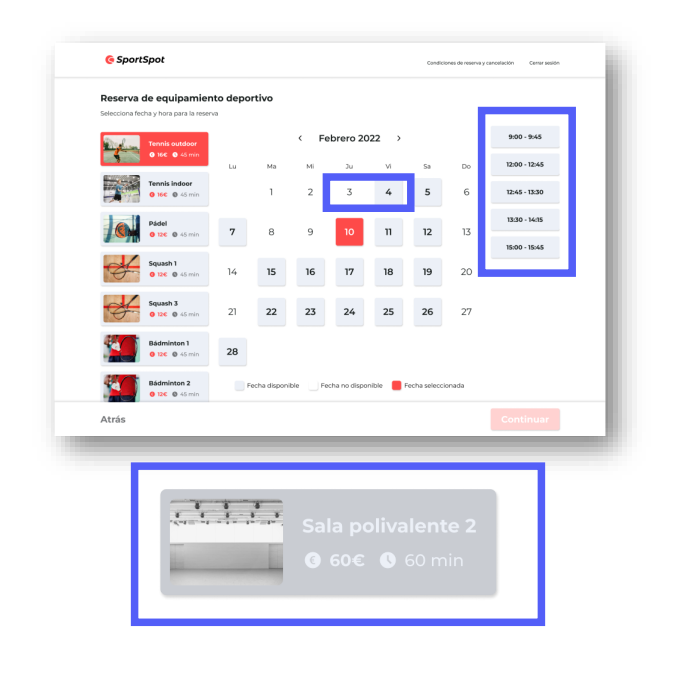
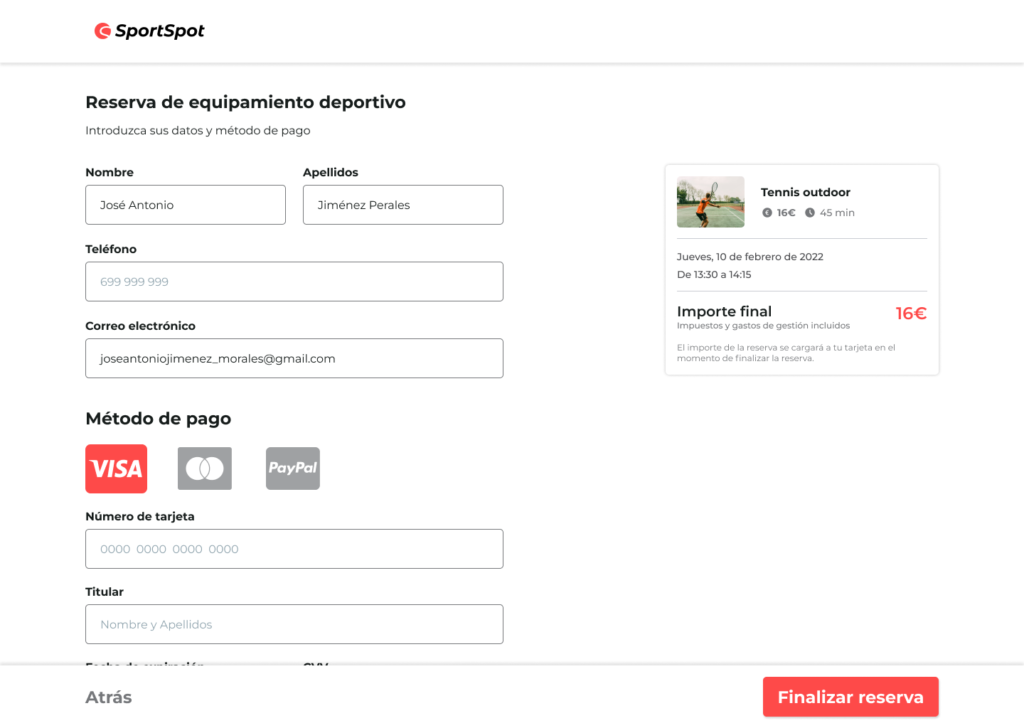
Tras ello, los pasos de selección de fecha, y de introducción de datos personales, intentando el balance entre la economía de pantallas, aunando los principales elementos juntos, pero a la vez intentando no saturar de información las pantallas.
Por último, el paso de confirmación, al cual le añadimos una pantalla de carga para simular que el pago está en proceso: sencillo, simple y minimalista.
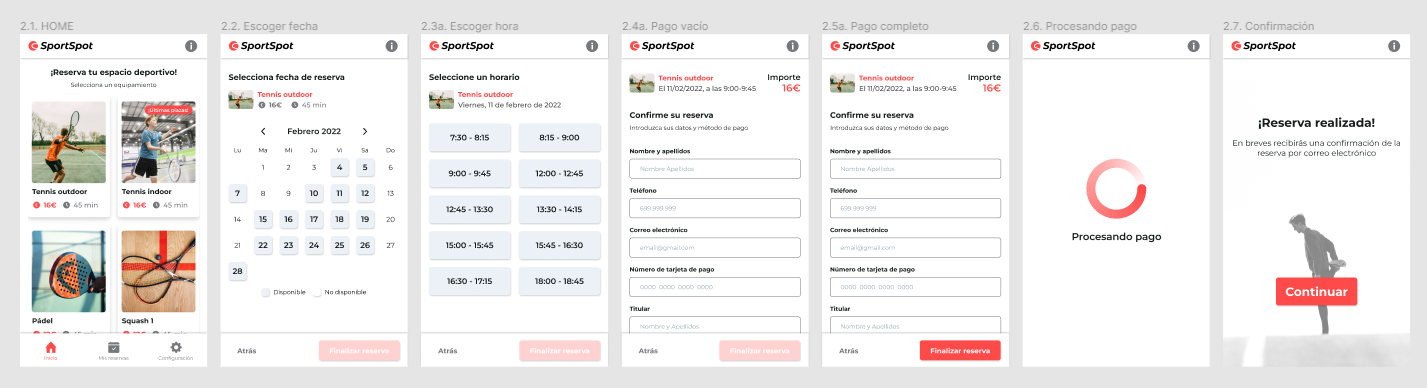
La adaptación a móvil fue la siguiente:

Como veis, decidí desglosar el paso de fecha y de hora en dos pantallas diferentes para hacer más sencilla la interfaz, debido al reducido espacio.
Con todo ello, pudimos dotar al diseño de un prototipo interactuable, aquí el link: Prototipo SportSpot V1

Spoiler: no
2. 5. Evaluación de la usabilidad
Un prototipo sin testear es como comprar ropa sin pasar por probador. Salvo que nosotros no tenemos ticket de devolución.
Por eso, el último paso que llevamos a cabo en nuestro proyecto fue realizar una evaluación de usabilidad con usuarios.
La metodología empleada fue combinar las tareas del test de usabilidad planteadas, con el Think Aloud, de esta forma comprobar qué pensaban los usuarios y qué experiencia tenían con el prototipo, a la vez que les daba un propósito concreto en la aplicación para comprobar los dos principales flujos trabajados, y a la vez, ver si éstos eran completados con éxito.
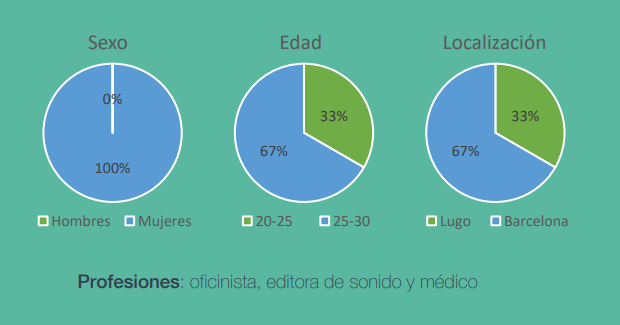
La prueba se realizó con tres usuarios de forma telemática. La muestra fue la siguiente:

Las tareas a realizar se definieron a partir de los flujos mencionados:
• Impresión de los primeros segundos
• Crear cuenta
• Iniciar sesión
• Encontrar información sobre un deporte en concreto
• Reservar un espacio
Con estas tareas podíamos cubrir la totalidad de nuestros diseños y dar a los usuarios un objetivo en la exploración de nuestro prototipo, de forma que el Think Aloud se realizase mientras se exploran dichos caminos. A continuación os dejo los principales descubrimientos realizados, y cómo se mejoró la interfaz a partir de ellos.
2. 6. Resultados de la evaluación y sus mejoras propuestas
Aunque la prueba fue un total éxito (todos los usuarios consiguieron realizar de forma efectiva y rápida todas las tareas propuestas), pudieron arrojar de todas formas un poco de luz en varios puntos relevantes de nuestro diseño, en los cuales cabía mejoría. Desgranándolos por sección:
Landing page:

Mientras en la versión móvil existe un apoyo textual a modo de lema, en la versión web olvidamos incluirla. Los usuarios notaron esta ausencia, dado a que ayudaba a contextualizar la pantalla y conocer qué puede ofrecer desde antes de acceder a la plataforma.
Por otro lado, a algunos usuarios les pareció confuso que el placerholder situado en el campo de email comenzase por “usuario”, lo cual llevaba a dudar si situar en dicho campo el «Nombre de usuario» o el correo.
Se ha cambiado el placeholder para no dar lugar a confusión entre los campos de usuario e email. También se ha añadido el apoyo textual debajo del logo para dar contexto sobre la aplicación y qué le ofrece al usuario.
Por otro lado, en la creación de cuenta se ha cambiado el campo de “Nombre de usuario” para no dar a entender que es un “nickname”, y a su vez, separarlo en dos campos diferenciados: Nombre y Apellidos.
Además de eliminar confusión, este cambio permitirá que estos campos se utilicen para autocompletar la información en los pasos de pago. También se ha editado el placeholder del campo de email, quitando la palabra “usuario” del ejemplo para evitar confusiones.
Home page:

En el diseño para pantallas grandes no se incluyó el menú para acceder a reservas, ni configuración o inicio, el cual pareció ayudar a los usuarios que utilizaron dispositivos móviles a entender dónde administrar sus tickets y qué funcionalidades podían esperar de forma rápida. Si funciona, ¿por qué no incluirlo en web también? Además, aumentamos la coherencia en el producto.
Por otro lado, las pistas no disponibles parecía generar ruido en la exploración de contenido. Uno de los usuarios remarcó el hecho de que no le parecía útil ver en los primeros resultados pistas que no podía reservar. Por ello, y al ser coherente la apreciación, podríamos llevar en últimas posiciones todas las pistas que ya no estén disponible, aumentando la visibilidad de las que sí lo están.
Por último, los usuarios no fueron capaces de saber cuáles eran las diferencias entre Squash 1, 2 y 3.
Mejora propuesta:
Se ha cambiado el header de la página para añadir las secciones principales que ya existían en mobile.
Por otro lado, se ha añadido la opción de filtrar el contenido por tipologías para facilitar la búsqueda de pistas.
También se ha editado la variante de las cartas que incluían el número de pista, aclarando que son pistas diferentes y otorgándoles un nombre propio representativo (en este caso, apellidos de jugadores famosos de cada deporte).
Y por último, se ha cambiado el orden del contenido para hacer que las pistas no disponibles aparezcan al final, aumentando la visibilidad de los contenidos reservables.
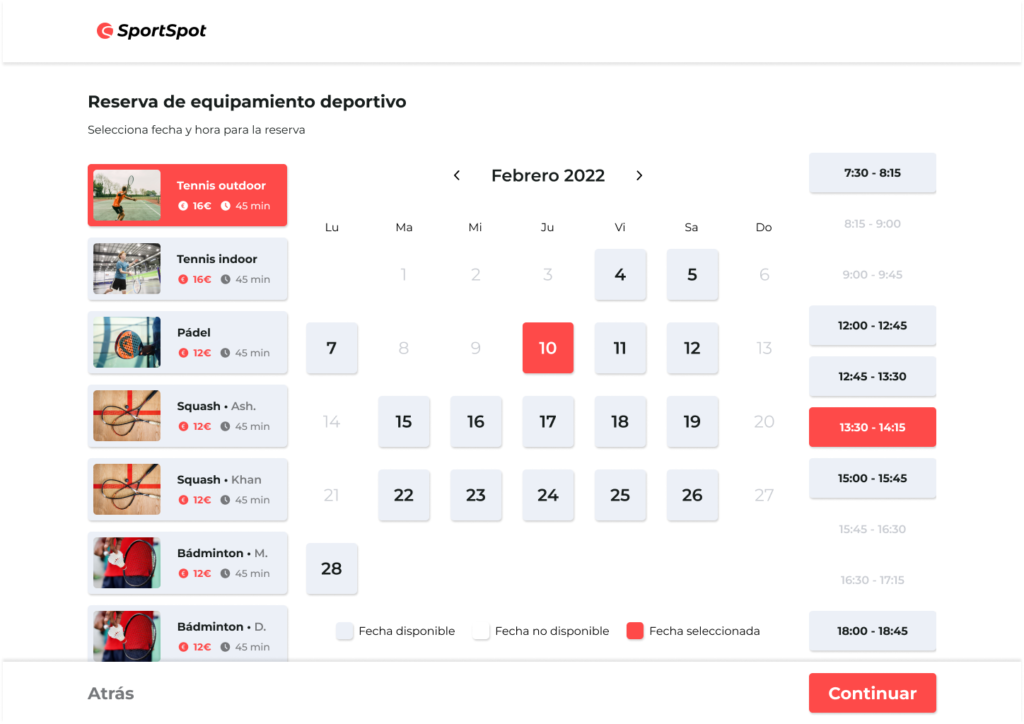
Página de reserva:
En esta página, si bien optamos en el diseño por ocultar las horas ya completas, los usuarios dijeron que les parecería útil tenerlas de referencia para ver los agujeros de horario de forma visual, y no tener saltos de horas repentinos entre una opción y otra. También podría servir de ayuda para conocer qué horarios existen en cada pista.
En segundo lugar, algunos de los usuarios comentaron que la diferencia entre los días disponibles y los no disponibles era muy sutil. Esto hacía más difícil conocer qué días eran seleccionables a simple vista. Por ello, decidimos trabajar en el contraste de ambas variantes en este componente de diseño.
Y como tercer punto, gracias a los comentarios, detectamos que las pistas no disponibles tenían un diseño poco coherente con el resto de componentes en su variante “no disponible”: mientras los días y horas tenían un fondo blanco con letras oscuras, este componente tiene el fondo gris con letras blancas. Este despiste restaba solidez al diseño.
Mejora propuesta:
Al cambiar el header, hemos visto más necesario en este paso ocultar el menú del header en este paso de reserva para que los usuarios no se desvíen del pago, y así aumentar los resultados en el embudo de conversión (funnel).
Por otro lado, hemos cambiado la variante de las pistas no disponibles para que respete los patrones existentes en el resto del diseño: el fondo blanco y la letra gris, en vez del fondo gris y letras negras.
Se añadió a este componente la opción de ver la pista junto al nombre también cuando existen pistas repetidas, y se ha aumentado el contraste visual entre días disponibles y no disponibles.
Por último, se muestra en la lista de horas aquellas horas no disponibles también (y se ha creado una variante para ello acorde).
Página de pago:

Llegando ya a la última pantalla del proceso, algunos usuarios detectaron que los campos de nombre y apellidos e email ya habían sido introducidos al crear cuenta, por lo que este paso les pareció redundante. Para hacer más rápida la transacción y exigir menos esfuerzo al usuario, podríamos tener autocompletada dicha información.
Por otro lado, y considerando a los usuarios más suspicaces, descubrimos que el campo de importe no quedaba claro para uno de los usuarios, el cual expuso su miedo a que el total final fuese mayor por posibles costes extra de impuestos o de gestión. Cabría trabajar el título de este campo, y el apoyo textual final para aclarar posibles dudas.
Finalmente, algunos usuarios dijeron que solían pagar con PayPal para los cargos online por motivos de seguridad. Podríamos incorporar más métodos de pago, y a su vez, como comentamos con el campo de nombre e email, añadir una opción para que esta información pueda ser guardada en la plataforma.
Mejora propuesta:
En linea con lo expuesto, se han autocompletado los campos de información del nombre, apellido e email, dado que la información se da al crear la cuenta (se han creado variantes para ello).
Además, se añadieron diferentes métodos de pago (Visa, Mastercard y Paypal) con la posibilidad de añadir más métodos si fuese necesario en este componente.
Por último, se ha añadido un campo para guardar las opciones de pago para las futuras compras y se ha cambiado el apartado de importe para hacer énfasis en que no hay gastos extras, añadiendo un subtítulo y cambiándole el título.
Últimos pasos: prototipado final

Para finalizar, implementamos todas las mejoras mencionadas también en los diseños para móvil. Con todo ello, realizamos el prototipo final.
Si queréis echarle un vistazo, por aquí el proyecto de Figma:
Link del prototipo final
3. Conclusiones y aprendizajes:
Llegados a este punto, me encantaría decir un «¡Y ya está!». Pero como compañeros de oficio ya sabréis que todo proceso de diseño es iterativo, así que podríamos estar evaluando y rediseñando indefinidamente hasta llenar el Folio de posts que nadie nunca conseguirá leer. Pero como hay que poner un punto final siempre en algún lugar, hasta aquí pudo llegar este proyecto (y ni tan mal, oye). Pero aún así, aprovecho la excusa para exponer algunos de los puntos que los usuarios comentaron y, pese a quedarse fuera de nuestro rango, cabría explorar en el caso de desarrollar más la aplicación:
• Añadir un buscador: algunos usuarios echaron en falta la opción de un buscador. Pese a que parece una herramienta muy útil en una plataforma desarrollada, tuvimos en cuenta que el total de pistas de nuestro centro era de 20, por lo que ignoramos su solicitud nos pareció más adecuado añadir un sistema de filtros dado el escaso contenido existente. Si la plataforma creciese con más contenido, podríamos considerar añadir un buscador.
• Red de contactos y sistema de valoraciones: a algunos usuarios les gustaría que el producto funcionase como una red social, para poder reservar pistas con amigos o conocidos del vecindario. Aunque queda fuera del rango del proyecto, sería una funcionalidad a considerar en el futuro, así como el sistema de puntuación o comentarios.
• Vincular cita al calendario: a uno de los usuarios le gustaría que en el apartado de “Mis reservas” se pudiese vincular con
el calendario personal. Aunque es un flujo no explorado por nuestro diseño, cabría explorar dicha posibilidad.
Finalmente (ahora de verdad) como aprendizaje profesional de este proyecto, hemos podido poner nuestras miras más allá del UX/UI, y pensar incluso a nivel de diseño de producto; incluyendo factores como la creación de marca e identidad visual; con una visión holística. Si bien no hemos podido ahondar en profundidad en cada proceso, nos ha dado una visión general de cómo se concibe un producto desde el briefing, y que pese a que se trabaje mucho sobre ello, en cuanto lleguen los usuarios nuestro diseño no tiene por qué adaptarse a sus necesidades. Por ello, también hemos aprendido la importancia de utilizar las herramientas que nos otorga el prototipado para la realización de evaluaciones con usuarios.
Con esto, cerramos el proyecto de este mes. ¡Se aceptan comentarios, feedback, quejas y reclamaciones en la sección de comentarios!
Quien haya llegado hasta este punto en el post, gracias por acompañarme.
Dejo por aquí mi perfil de Linkedin, te has ganado mi ciber-amistad:
¡Un abrazo!















 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.